Обрезка изображения
Если при анимации изображение движется от одного края основного окна к другому, то на палитре
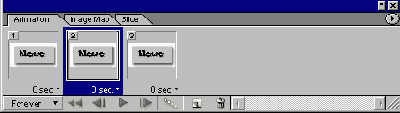
Animation
(Анимация) щелкните по кадру где-то в середине анимационной последовательности (рис. 23.148 и 23.149). Если изображение остается в центре основного окна, то щелкните по любому кадру.
Откройте палитру
Info
(Информация) и перетащите ее, чтобы отделить от группы палитр.
Выберите инструмент
Crop
(Кадриро-вать), нажав клавишу С, или щелкните по пиктограмме %|j.
На панели опций поставьте переключатель
Cropped Area
(Отсекаемая область) в одно из положений - см. рис. 23.150:
Delete
(Удалить) - чтобы удалить точки, расположенные за границами рамки;
Hide
(Спрятать) - чтобы сохранить эти точки. Воспользуйтесь данной опцией, если элемент слоя движется от одного края изображения к другому либо элемент фонового слоя движется позади меньшего объекта слоя, находящегося на переднем плане. При воспроизведении анимации спрятанные области будут отображаться за пределами границ рамки кадрирования. Позднее с помощью инструмента
Move
(Перемещение) можно вручную скорректировать расположение слоя относительно границ рамки кадрирования.
Перетащите курсор инструмента Crop (Кадрировать) по диагонали, чтобы указать меньшие размеры изображения (рис. 23.151), наблюдая за значениями W и Н (размеры рамки для обрезанной области) на панели Info (Информация). Если необходимо, переместите границы созданной рамки, чтобы достичь желаемого размера. Уменьшите размеры примерно до 200x200 пикселов (или 150x300 пикселов) или еще меньше (см. ниже первый совет).
Чтобы применить эффект кадрирования, дважды щелкните мышью внутри
рамки или нажмите клавишу Enter.
Предварительно просмотрите анимацию (как это сделать, написано в разделе «Предварительный просмотр анимации») - см. рис. 23.152.
Совет
200x200 (или 150x300) пикселов - это рекомендуемый размер рамки кадрирования. Если необходимо использовать другие размеры, то в палитре
History
(История) щелкните по элементу состояния, предшествующему применению команды
Crop
(Кадриро-вать). Каждый раз просматривайте полученный результат с помощью команды
File > Preview in [browser]
(Файл > Предварительный просмотр в [браузер]) программы ImageReady. А чтобы увидеть реальное воспроизведение анимации, загрузите ее на Web-страничку, чтобы потом просмотреть через Internet.
Совет
Скорость воспроизведения анимации частично определяется скоростью центрального процессора в компьютере пользователя, версией используемого браузера и объемом оперативной памяти, в данный момент выделенной для него.

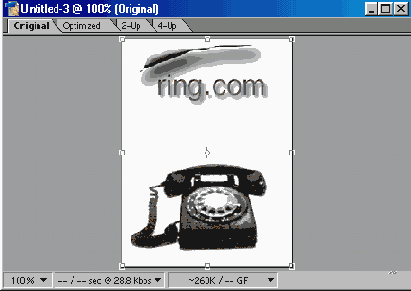
Рис. 23.151.
Рамка кадрирования



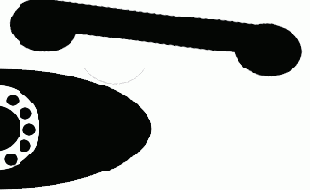
Рис 23.152.
Постепенное исчезновение изображения за границами рамки кадрирования
Другие способы сокращения размеров файлов
В дополнение к кадрированию изображения можно также уменьшить размер файла, сократив количество слоев и кадров в анимационной последовательности или уменьшив количество элементов в таблице цветов. Помните, что чем меньше размер файла, тем быстрее он загружается.

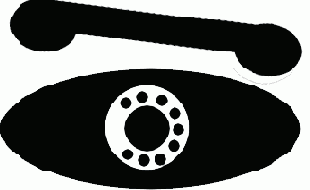
Рис. 23.153.
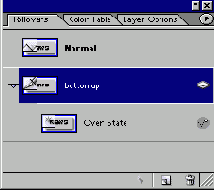
Создание новой миниатюры ролловера (стиль button-up заменен на button-down)

Рис. 23.154.
Добавление кадров в анимационную последовательность

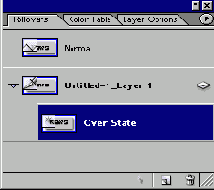
Рис. 23.155.
Выделение миниатюры ролловера в состоянии Normal

Рис. 23.156.
Первый кадр