Советы по созданию текста для сети
Воспользуйтесь следующими советами при создании текста в сети:
для редактируемого и преобразованного в растровый формат текста сохраняются все атрибуты текстового слоя и опции сглаживания при переходе из программы Photoshop в ImageReady и обратно;
текст в программах Photoshop и ImageReady может быть сглажен. Так как при сглаживании добавляются цветные пикселы вдоль границ литер, также добавляются новые элементы в таблицу цветов, в результате немного увеличивается размер файла;
некоторые считают, что мелкий текст, если он создается для сети, должен быть сглажен. Мы же думаем иначе -маленький по размеру текст лучше смотрится, если не применять к нему операцию сглаживания. Воспользуйтесь средствами предварительного просмотра в программе ImageReady, чтобы решить данный вопрос самостоятельно;
при создании текста для сети воспользуйтесь шрифтом большего размера, чем тот, который применили бы при выводе на печать. Так текст будет выглядеть более отчетливо на экране;
Примечание
Один и тот же кегль на Web-страничке будет по-разному смотреться на экранах UNIX-подобных ОС из-за различий в разрешении мониторов (72 ppi для Mac OS и 96 ppi для Windows). Просмотрите свою страничку или сайт на обеих платформах.
можно включить или выключить стили начертания текста
Faux Bold
(Ложный полужирный) или
Faux Italic
(Ложный курсив) в меню палитры
Character
(Шрифт) в программе ImageReady. Эти опции были специально заготовлены для тех шрифтов, у которых нет встроенного полужирного стиля или курсива. Также есть опция
Underline
(Подчеркнутый) для создания ссылок (не настоящих ссылок!) в виде подчеркнутого текста;
во избежание размытия не забудьте подобрать для текста Web-цвет. Для этого в программе ImageReady с помощью инструмента
Eyedropper
(Пипетка) щелкните по литере, затем замените цвет наиболее близким Web-эквивалентом с помощью палитры
Color Table
(Таблица цветов). Подробнее об этом написано в разделе «Приведение цвета однотонных областей к Web-цветам».
Примечание
Для того чтобы выполнить приведение к Web-цветам в программе Photoshop, дважды щелкните по миниатюре с буквой «Т» на текстовом слое, затем щелкните по образцу цвета на панели опций или палитре
Character
(Шрифт). В окне
Color Picker
(Выбор цвета) либо щелкните по значку, предупреждающему о несоответствии Web-цветам, чтобы подобрать наиболее близкий Web-заменитель, либо установите флажок
Only Web Colors
(Только Web-цвета) и щелкните по кнопке
ОК.
Оптимизация гибридных изображений
Смешанные изображения, содержащие одновременно элементы с плавным переходом цвета и однотонные области (например, текст), смотрятся несколько вызывающе (рис. 23.71).

Рис. 23.71.
Гибридное изображение

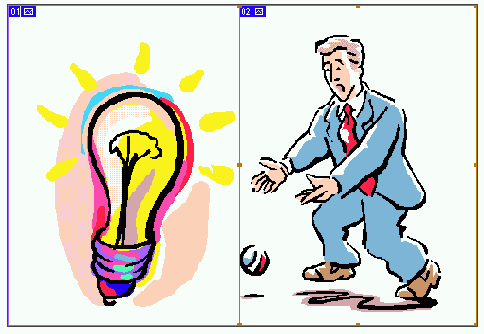
Рис. 23.72.
Ломтики различных типов
И в программе Photoshop, и в ImageReady можно воспользоваться специальными функциями разделения изображения на ломтики, чтобы отделить различные области смешанного изображения, а потом применить к ним различные способы оптимизации. Чтобы облегчить деление смешанного изображения на ломтики, лучше, по возможности, расположить текст там, где он не будет закрывать фрагменты с плавным переходом цвета. Произведите оптимизацию текстовых фрагментов изображения в формате GIF и фрагментов с плавным переходом цвета в формате JPEG. (Более подробно об этом рассказано в разделе «Деление изображения на ломтики».)